블로그 검색 노출을 위한 이미지 최적화하기
블로그 포스팅 자동화 과정 중 SEO 를 위한 이미지 최적화에 대해 이야기합니다. 성공이 아닌 실패에 대한, Plan B 로 돌아가야만 했던 이야기입니다.
코드는 GitHub에서 확인하실 수 있습니다.
블로그 포스팅 자동화 과정 중 SEO 를 위한 이미지 최적화에 대해 이야기합니다. 성공이 아닌 실패에 대한, Plan B 로 돌아가야만 했던 이야기입니다.
코드는 GitHub에서 확인하실 수 있습니다.
O2 프로젝트를 좀 더 유연하게 관리할 수 있도록 디자인 패턴을 사용하여 구조를 개선하는 과정을 이야기합니다.
Obsidian 은 마크다운 파일간 링크를 통해 그래프 뷰를 제공하여 편리하게 정보를 저장하고 탐색할 수 있도록 해줍니다. 하지만 이를 위해서 오리지널 마크다운 문법 외적으로 Obsidian만의 고유 문법을 강요하는데요. 이 때문에 Obsidian에서 글을 작성하면 다른 플랫폼에서 마크다운 문서를 읽을 때 호환되지 않는 영역이 존재하게 됩니다.
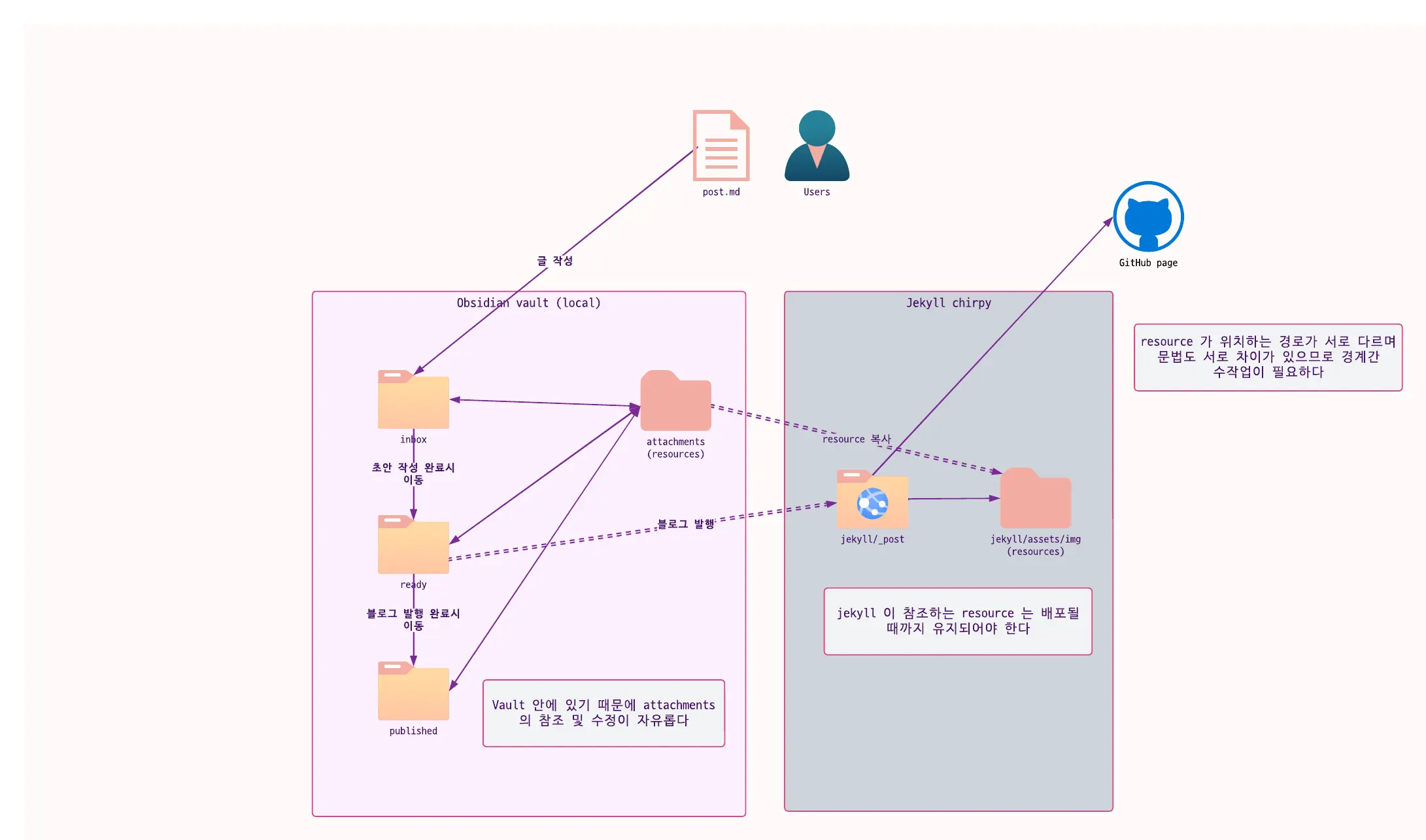
저는 글 작성기준(23년 2월) Jekyll 블로그를 사용하여 포스팅을 하고 있기 때문에 Obsidian 에서 글을 작성하게 되면 블로그 발행을 위해 이후 수작업으로 문법을 수정해줘야하는 워크플로우가 있었습니다. 구체적으로는 다음과 같습니다.
현재(24년 5월 이후) 보고 계신 블로그는 Docusaurus 를 사용하고 있습니다.
O2 에서 Docusaurus 로 변환하는 기능은 지원하지 않으며, 추후 개발 예정입니다.
O2 2.0 부터 Docusaurus 를 지원합니다.
title.md -> yyyy-MM-dd-title.md layer 간의 경계를 넘어가는 이중 점선 화살표는 수작업이 필요한 부분입니다.
layer 간의 경계를 넘어가는 이중 점선 화살표는 수작업이 필요한 부분입니다.
Obsidian 과 Jekyll 을 병행해서 사용하는 이상 이 문법 변환 과정 및 attachment 복사 과정을 자동화해야할 필요가 있었습니다.
Obsidian 은 Notion 과는 다르게 커뮤니티 플러그인을 통해 기능의 확장이 가능하니 한 번 직접 만들어보기로 합니다. 공식 문서를 좀 살펴보니 Obsidian 은 plugin 을 NodeJS 기반으로 만들도록 가이드하고 있더군요. 언어의 선택지가 넓지 않은 것이 좀 아쉽지만 TypeScript 도 평소 관심가지던 언어라서, 공부해볼겸 NodeJS/TS 환경을 구성했습니다.